Hey guys, I just wanted to share that I made a browser extension that enhances the ChatGPT UI



It's not the most fancy thing out there, but if you're still using ChatGPT 3.5 and are looking for something a little different, why not give GPThemes a try? It's a free and open-source browser extension for Chrome and Firefox (Desktop and Android) that'll give your ChatGPT website a fresh new look.
WHAT AWAITS YOU:
- Modern themes: Light, Dark, and Black (AMOLED) for a stylish and more visually appealing experience.
- Effortless theme switching: Change themes on the fly with a single click using floating button. Well, fine, Mr. Nitpicker, technically it's a two-click saga 🥲
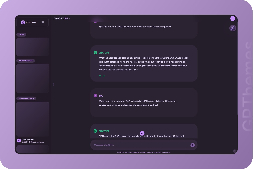
- Chat bubbles: Modern and sleek conversation design that clearly differentiate your messages from the AI's responses
- Clean and spacious layout: No more feeling cramped, just generous spacing and clean lines for smooth chat sessions.
- Subtle animations: Enjoy a touch of elegance with subtle animations that enhance readability and flow.
⌛SOON: Custom theming to personalize your chat experience with your chosen accent color, adding a unique touch to your conversations. See the live preview as you're selecting your perfect hue via colorpicker.
SAFE AND TRANSPARENT:
- GPThemes requests two permissions:
- Storage: To remember your chosen theme across all ChatGPT pages.
- Access to
chat.openai.com(old) andchatgpt.com(new) domain: To modify the website's appearance within ChatGPT.
- Open-source code: You can see exactly what GPThemes does.
DOWNLOADS:
(The attached image is only a sneak peek)
You are viewing a single comment
The plan was for it to be just CSS, but as advanced as CSS is today, some things still aren't possible with it alone. Javascript had to come into play, so no, this isn't CSS-only.
But if your intention was to belittle CSS, how rude. I dare you to center a
<div></div>Oh no, I dare not belittle CSS. I haven't even done any real website development yet. It was all just Rust and Python backends.
Oh, I see. That explains why your website's front-end isn't loading
Well, I haven't really started building it yet. I do plan on using Leptos for an upcoming project I have.
That's cool. Have you explored Leptos's features? I totally get why you went for a RS framework over Py's, even though Py's might be more stable for now. But is your project focused solely on the web, or do you plan for it to be cross-platform with support for mobile and desktop OS as well? I'd love to know why you chose Leptos over Dioxus?
(This is not suggestive question, I’m just really interested to know why you made that choice)
Dioxus is indeed nice, however it feels too "bloated". The WASM files are bigger than what Leptos produces and Dioxus is not just focused on web development but also desktop and mobile apps. I don't need that. Leptos is good enough. I do plan on releasing a mobile app if this project gets significant interest, I'd probably do that in Kotlin so that the app is native and not web rendered.