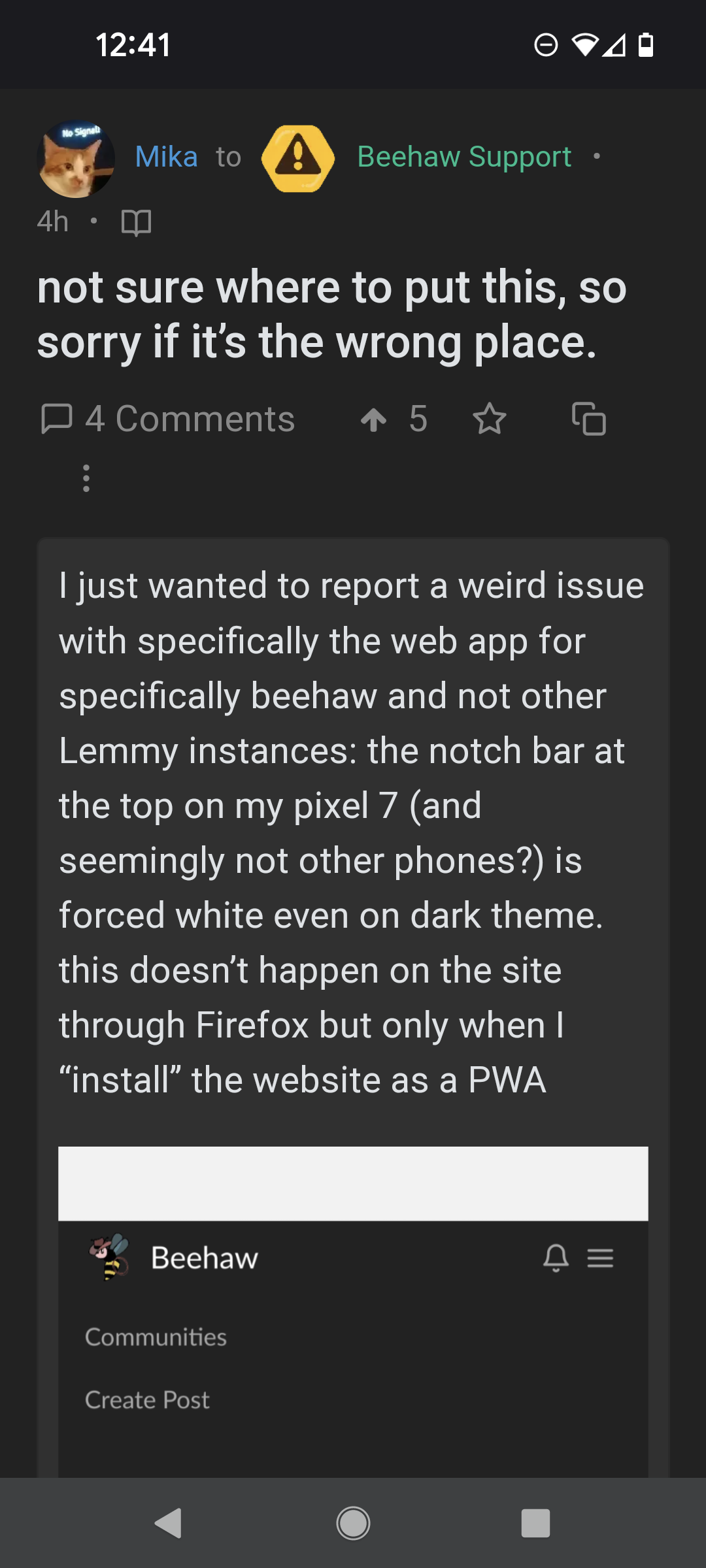
not sure where to put this, so sorry if it's the wrong place.


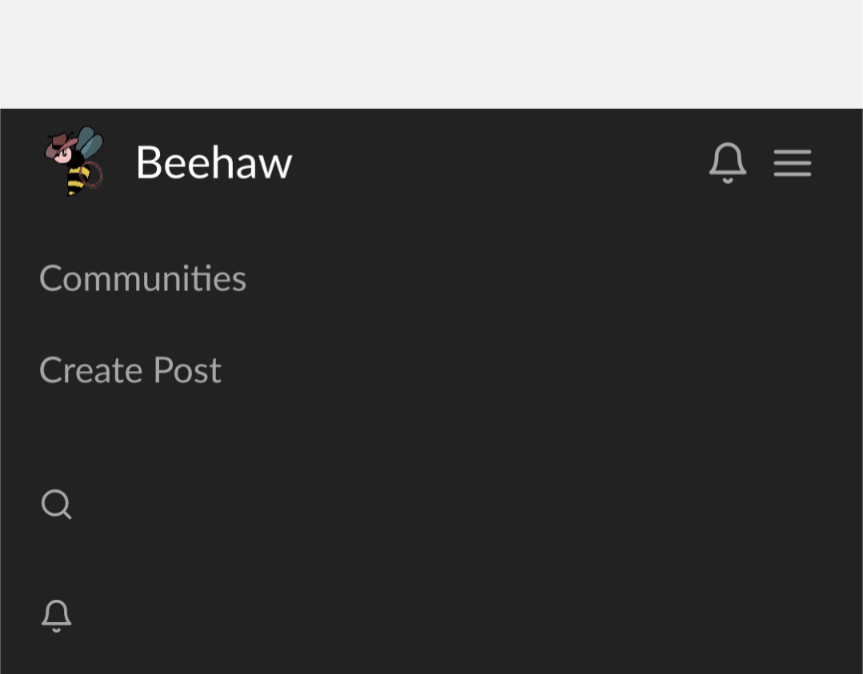
I just wanted to report a weird issue with specifically the web app for specifically beehaw and not other Lemmy instances: the notch bar at the top on my pixel 7 (and seemingly not other phones?) is forced white even on dark theme. this doesn't happen on the site through Firefox but only when I "install" the website as a PWA

I‘ve got the same issue on iOS 16.5.1 and Safari.
Oddly not an issue with Vivaldi on Pixel 5a but the Beehaw logo is Not black like it is for Firefox.
Checked it on my FP 3 and I have same issue. Maybe it is stock AOSP or outdated Firefox.
I have the same problem on the latest Firefox Beta.
Understood. Unfortunately haven't figured out a way to make that respect the user selection forms theme.. it's only one color so either default theme,. white, or force dark header bar. Which is preferred for users?
Personally i would force dark as that tends to match up with how phones used to look without notches I guess, most familiar probably. and the way it currently is makes it impossible to see notifications or battery or any of the text in that bar (its also white)
https://developer.chrome.com/blog/using-manifest-to-set-sitewide-theme-color/
It seems like the theme_color attribute is optional. Removing it might revert to the user selected site theme. Maybe? IDK I'm not a dev.